Steam Tools is a project made with Angular and Firebase. It is hosted in Vercel and uses serverless functions as a proxy. The frontend uses NgRx for state management and D3.js for data visualization. The backend is made with ExpressJS. This project allows the users to connect with their Steam account and download their badges, as well as to generate a "common" game report with their friends. This report is AI-enhanced with GPT-4o mini model, in order to summarize the key points of the selected users' gaming habits.
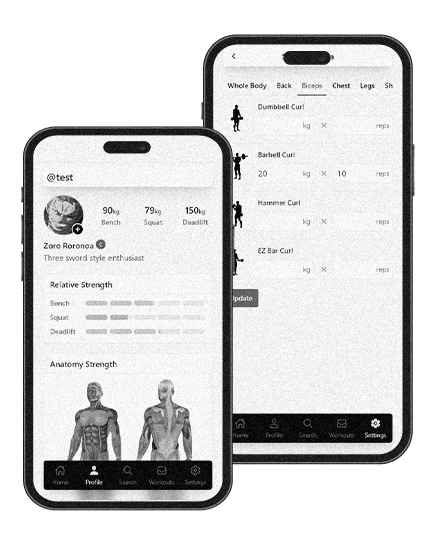
Strengthmeter is an under-development web app targeting the fitness enthusiasts. It is made with NextJS, Tailwind and uses Supabase's Postgres database. Users can register an account and fill their strength-related data. Strengthmeter will compute the relative strength of the user based on his bodyweight, as well as each muscle group's strength. Each account can be public or private, allowing or not to be indexed and searchable by other users.

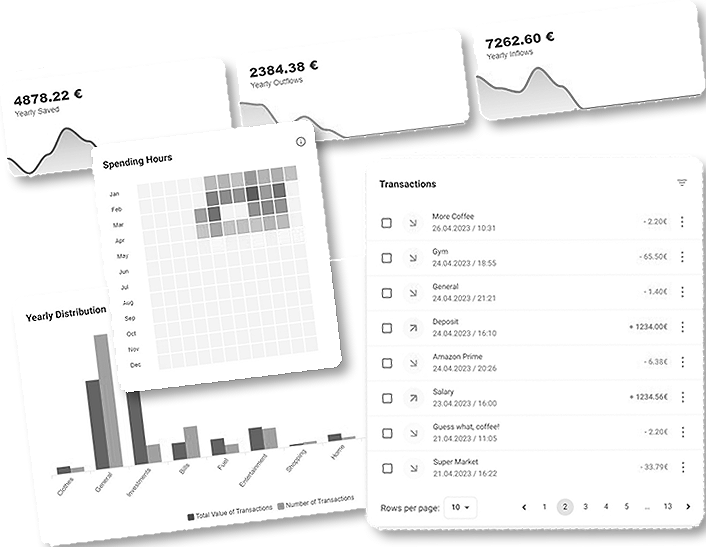
Ocelot Finance is a financial-management platform I am currently working on. It is made with NextJS and a customized MUI theme for the front-end, and uses Supabase as a database. Users can register and use the "Expense Manager", which basically is a tracker of both inflows and outflows. The platform offers some analytics based on the data provided. There are many plans to include a portfolio management tool and a liquidity pool helper.
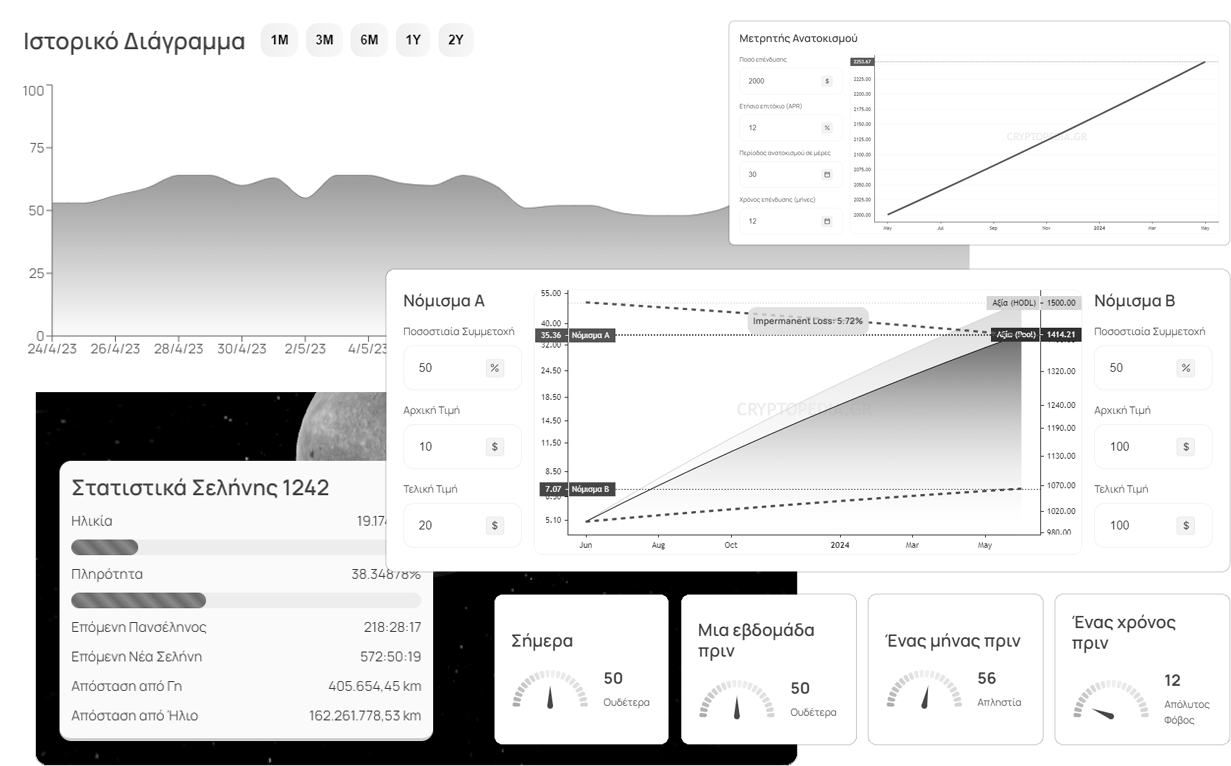
Cryptopedia is a website full of Cryptocurrency and Blockchain data & analytics. It features an open-source Greek glossary, an accurate Moon-phase tool, a couple of Economic and Liquidity Pool tools, an extensive Fear and Greed Index indicator and general Cryptocurrency data such as current price, ticker, symbol, 24h change etc.
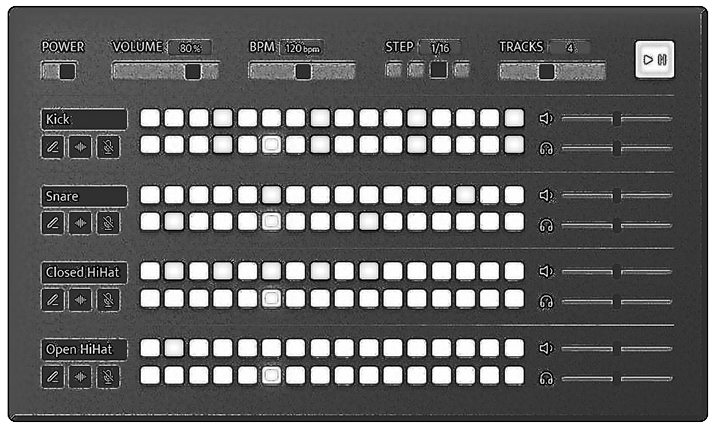
Beat Machine is a ReactJS app that utilizes WebAudio API to playback beats with multiple tracks and options. It is inspired by FreeCodeCamp's Drum Machine certificate challenge and FL Studio's main beatmaking component. Offers up to 8 tracks. User can edit the BPM, Step size and overall Volume. User can edit the labels of each track. User can load his own sounds using base64 data strings. A track can be muted/unmuted and has its own Panning and Volume options.

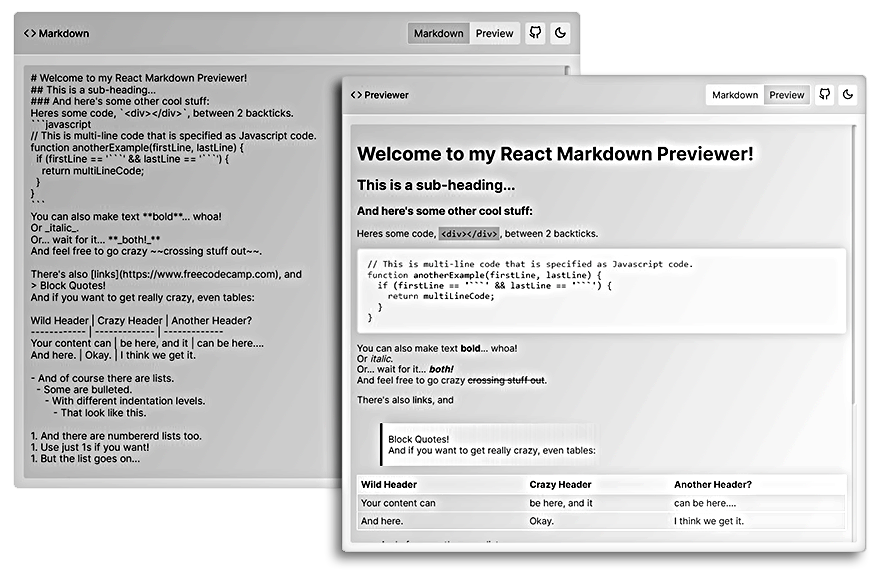
Markdown Previewer is a ReactJS app that uses markedJS to parse markdown to HTML and HighlightJS to highlight code syntax. Furthermore, it stores the user's session in browser's local storage. This project was made for FreeCodeCamp's certification challenge.